City of Lone Tree
Website requirement gathering, structure planning, design, development, and deployment for Lone Tree’s city website. This website offered a unique challenge as its integration with its CMS had to be seamless and completely flexible given the amount of content and the number of individuals responsible for management and entry. To accomplish this goal, a content module system was integrated into a custom WordPress theme allowing for page structure, layout, and content presented to be completely controlled by the city.

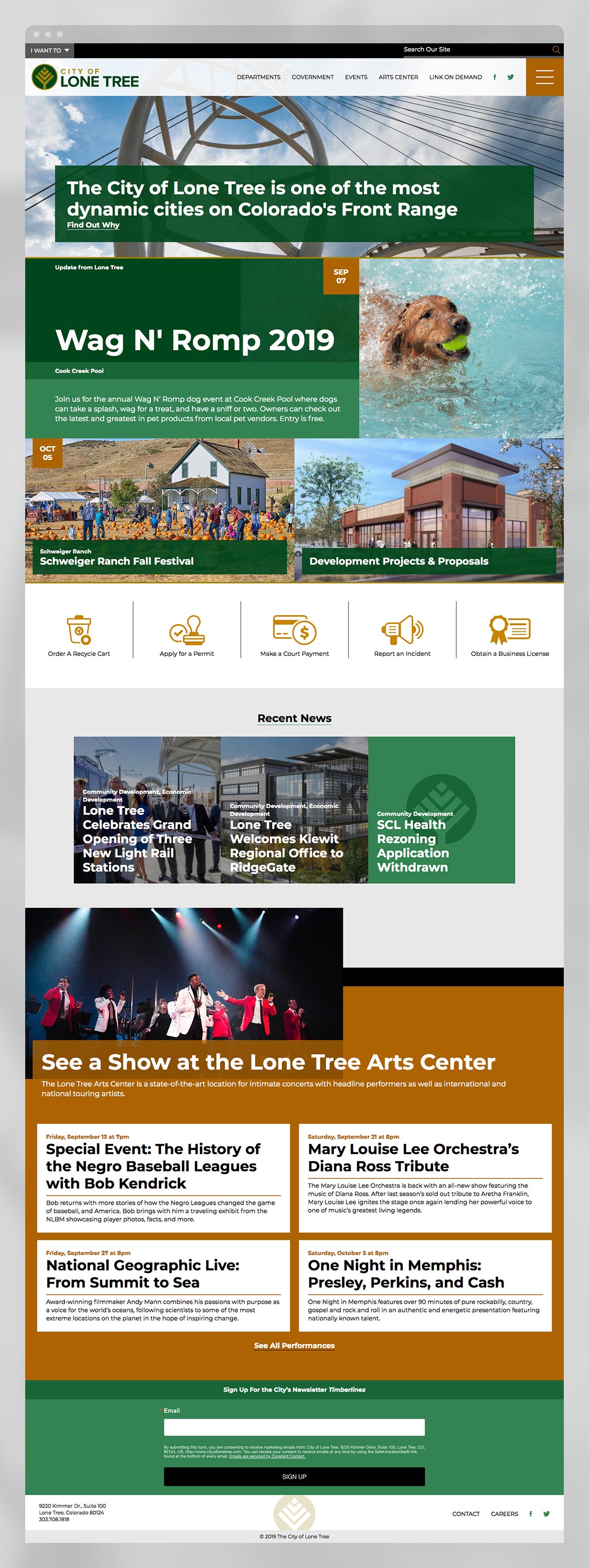
The homepage presents a variety of information about the city including upcoming events, news, notices, and navigation to frequently visited pages.
Content Entry
Outside of a few specific templates, content entry to the site is done via a modular system within WordPress. This tailored approach provides maximum flexibility when entering content while eliminating major design decisions typically associated with a more complex visual composer. Modules were designed and developed based on gathered content requirements. The system for their display is built in a way to easily accommodate additional modules in the future as needed.

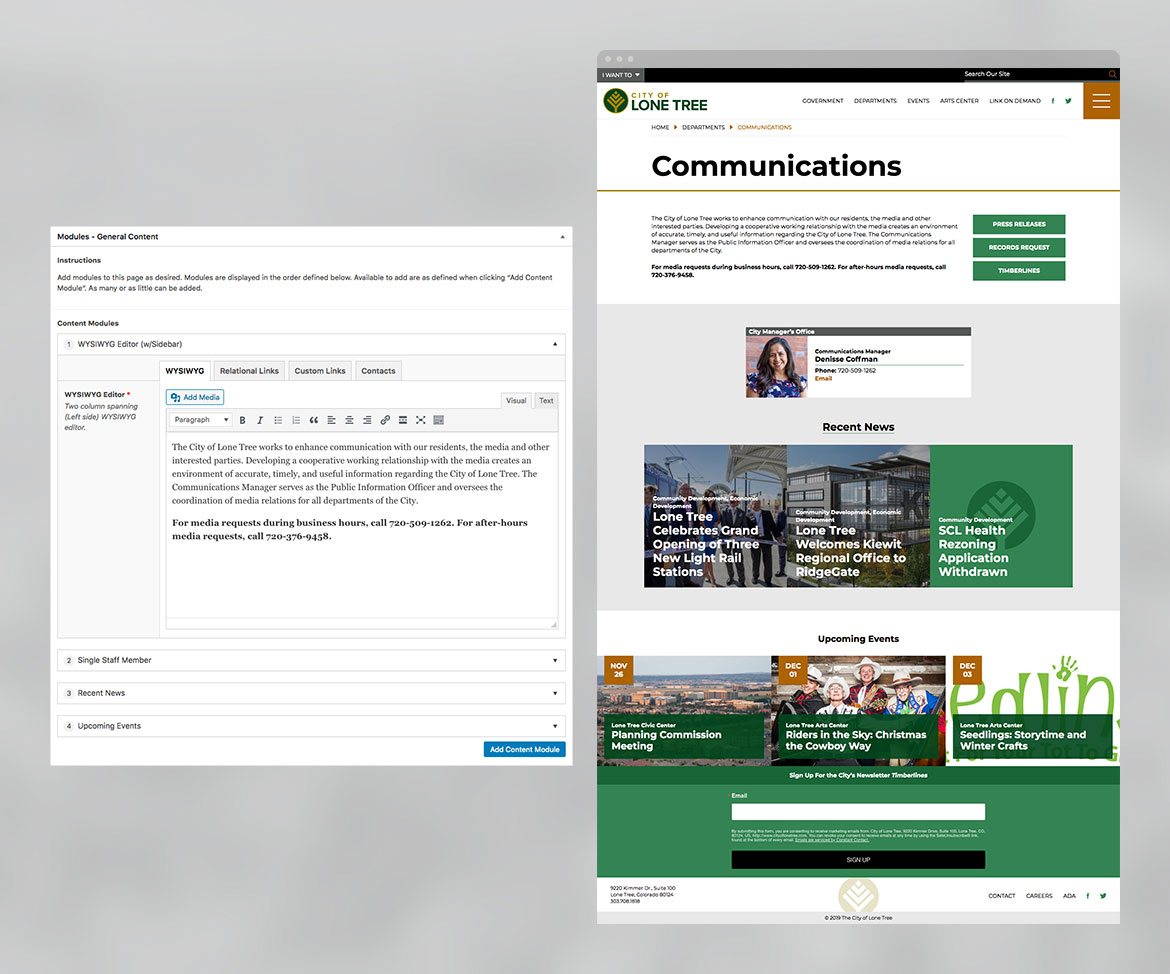
WordPress admin interface demonstrating the initiation of adding content modules.
Modules can be inserted and rearranged as desired on any given page. Each varies in complexity with options and configurations to display content exactly as needed. Some offer manual methods for implementing content such as WYSIWYG editors and link containers, others instruct module templates to dynamically display content from other areas of the site.

Views demonstrating the relationship between module entry within the CMS and visual output on a published page.
Navigation
The amount of sections and pages on the site required a multi-tiered approach to the navigation structure. Over the course of discovery, research, and planning for the city, it became apparent that users would need different ways to navigate to the desired content. Thus, four methods of navigation were developed to meet the needs of different users including quick navigation to frequently visited pages, primary navigation to the main sections of the site, an all encompassing navigation menu to reach any page of the site, and a site wide search.

Manageable within the CMS is an all encompassing navigation menu. Its front-end display allows users to navigate to any given piece of content by way of hierarchical family tree structure.
Responsive Design
Given the wide variety of technological demographics utilizing the site, all aspects, including content modules, are integrated into a responsive framework insuring an optimum experience across all viewports.

Selection of views from the site as represented on a mobile device.